ありがたく思うことを3つ書く☓3週間やってみた
ショーン・エイカーさんのTEDで紹介している
「21日間、毎日ありがたいことを3つ書こう」というのに
チャレンジしてみました。
脳をポジティブにするトレーニングだそうです。
継続する自信がなかったので、独自ルールを追加。継続するために、さらにハードルを下げました。
- ネタがかぶってもいい
- 書き忘れた日があったら、翌日書けばいい
- 忘れた分は翌日書く・・・のではなく、1日延長する
- 忘れても責めない
- まずは1週間頑張ってみよう
やってみた感想
- 費やした時間は1日1分くらい。寝る前にやったので、負担はほぼゼロ。
- ネタは意外と出てくる
- 「あ、これ恵まれてるな」「これは良いことだな」と気づく機会が増えた
- 自分の置かれてる環境を見直すことができる
- 「当たり前」がありがたく感じる
- でも根がネガティブすぎて、3週間じゃポジティブになれなかった/(^o^)\
- 仕事、職場、食べ物、お金、健康、音楽の傾向あり。
以下、書きだした内容です。(ちょいちょいネタがカブってますが)
続きを読むSketch3でパターンを簡単に作る方法
Facebookの「Sketch Japan」でシェアされてたのでメモ。
Sketchのパターン作成は
という感じで、一度パターン素材を保存する必要がありました。
でもこれだとパターン素材を編集したい時に、毎回PNGを保存しなくてはならないのでとても面倒くさい。
で、
パターン作成が少し楽になる方法。
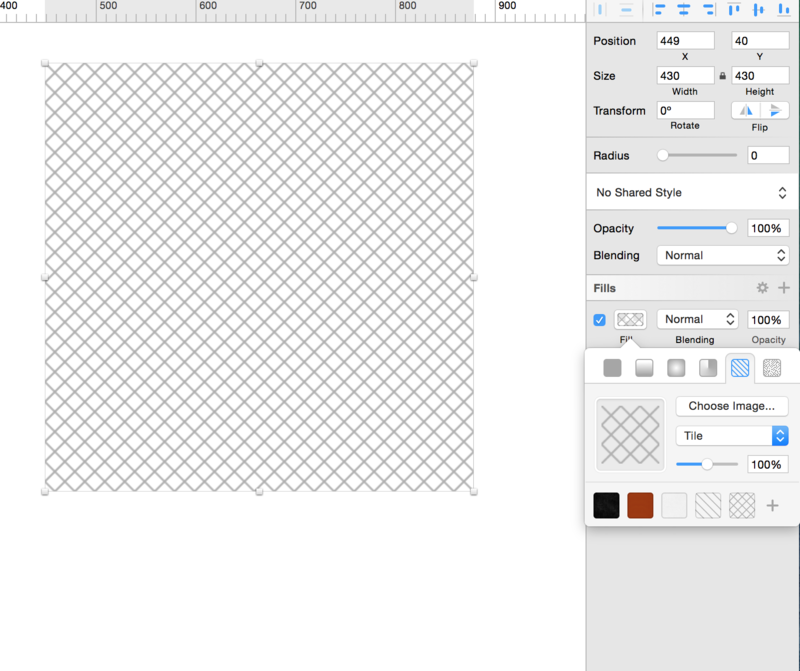
1.パターン素材を作ってコピー。

2.パターンを敷くオブジェクトを選択し、「Fill」→「Pattern Fill(しましまのアイコン)」を選択

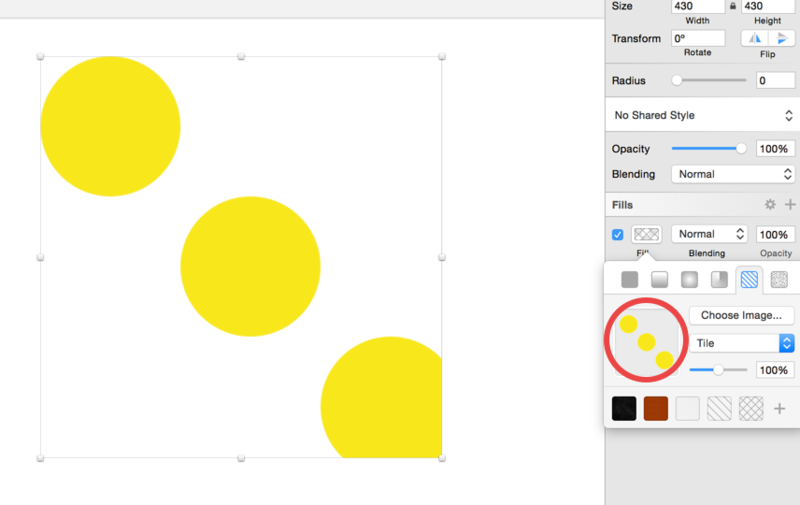
3.赤い丸の部分をクリックして、ペースト

パターン素材を編集したら毎回コピペする必要がありますが、パターン素材をいちいち保存するよりはかなり楽です。
ありがとうございましたありがとうございましたmm
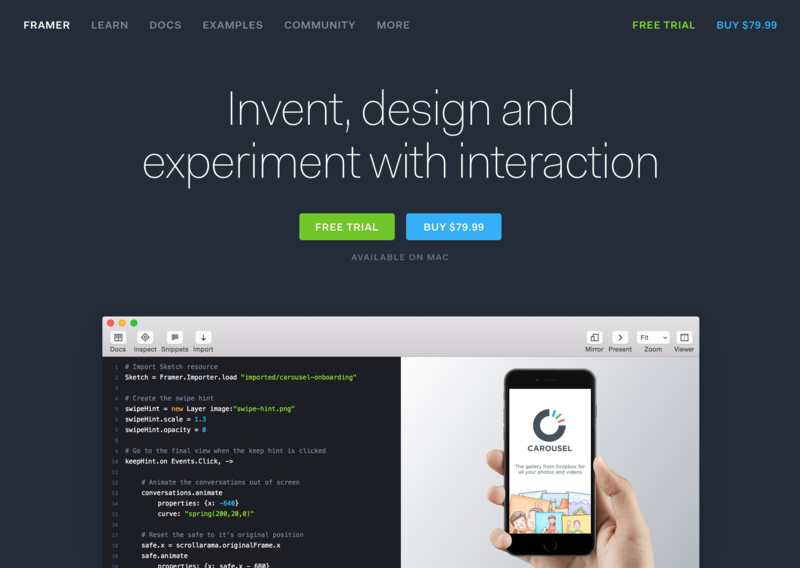
Framer Studioを使ってみました

最近、ちょいちょい耳にするFramer.js。
アニメーションを作るのに適してるライブラリ・・・というくらいしか知りませんが、試しに使ってみようと思いました。
Framer Studio なるCUIツールがあるので、お試し版でダウンロードしてみました。
Framer Studioで何が出来るのかがわかる動画
SketchのオブジェクトをFramer Studioにドラッグアンドドロップするだけで、JSのオブジェクトが生成されちゃうっていう。これはヤバイ。
Framer Studio - Basics on Vimeo
Framer.jsの特徴
アニメーションに特化したJavascriptらしい・・・。coffescriptもいけるようです。
他のライブラリよりは比較的簡単そうなので、学習コストはそこまでかからないように見える。見える・・・。見え(ry
Google、Apple、Facebook、Instagram、Adobeなど、名だたる企業が利用しているようです。
ただ、現時点では日本語のドキュメントがほっとんどないので、英語漬けは必須です。
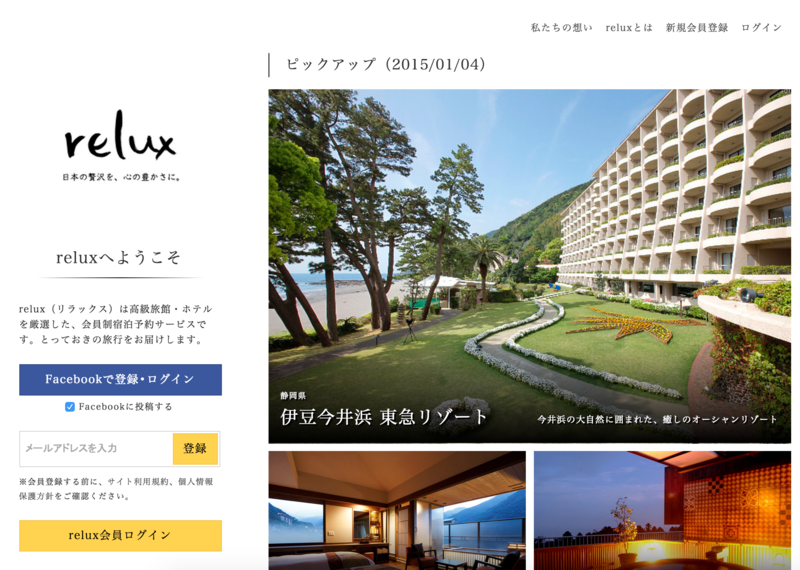
続きを読む高級旅館・ホテル予約サイト「relux」にはletter-spacing:1pxのスタイルがかかっている件について
Sketch3で困ったところ
買ってみました。Sketch3。Adobeからの移行だったのですが、使いやすいですねー。
先にいろいろと使い方を見てから触った方が、スムーズに入れると思います。
使っていくうちに
「Photoshopでいうアレをしたい」
「Illustratorでは出来たけどSketch3では出来るかな?」
という操作が増えてきたので、ちょっと詰まったところをメモ。
Sketch3でカーニングしたい
グッドパッチさんのブログにあった。ありがたやありがたや。
- 字間を広げたい Option+Ctrl+T
- 字間を狭めたい Option+Ctrl+L
なかなか分かりにくいショートカットだな・・・。
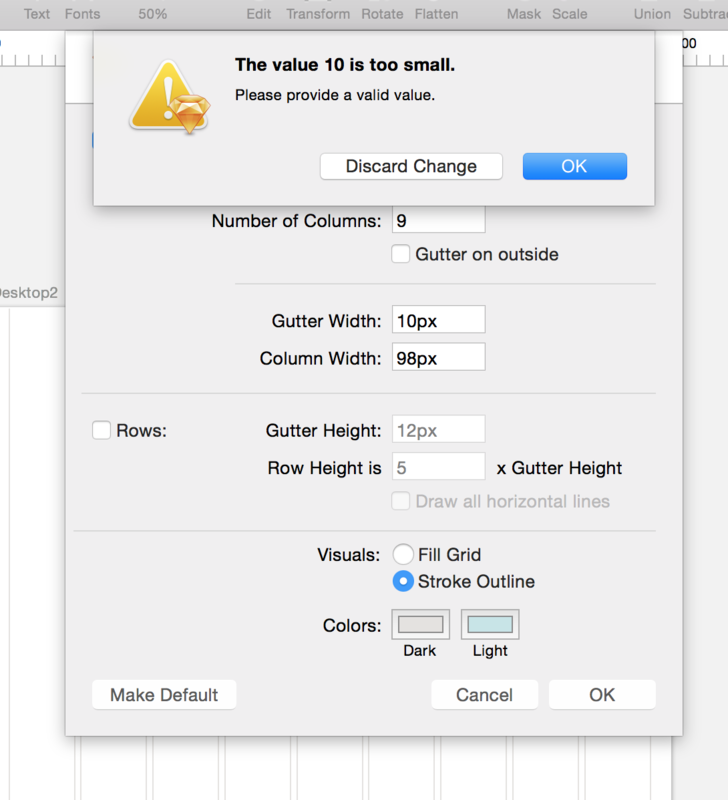
Layout settingsのoffsetでエラーが出る

View→Layout Settings→offsetをいじってると、よく
「The value 10 is too small. Please provide a valid value.」
っていうエラーが出る。どうやらoffsetは新しい機能のようで、
なかなかそれに関するドキュメントが出てこない。
「Gutter Width」「Column Width」をいじってれば自動でoffsetの数値が変わるので、
ここは「触らない」のが一番いいという結論に至った。
Sketch3は最新のバージョンに関するドキュメントが少ないのがネックですね。
もっとsketch3人口が増えれば解消されるかと。
まだ解決してないところ
- 縦組みってどうやるの?
- 曲線に沿ってテキストを流したい
- シンボル解除(こちらで紹介されている「Detach from Symbol」が出てこないwww)
- シェイプのアウトライン化(というか結合が思い通りにいかない時がある)
- シェイプのサイズを自動で吐き出してくれるプラグインほしい(あるんだろうけど)
「第51回 HTML5とか勉強会」行ってきました
今更ですがこれ行ってきました。
自分の専門外の内容もありましたが、濃くて面白かったです。
ブラウザの仕組みを知ることで、より高速化への道を歩めるっぽいです。
もっと勉強しないとねえ(´・ω・`)
資料
川田寛さん
ブラウザのパフォーマンスを限界まで高める HTMLコーディングの考え方
個人的感想
6割くらい私の専門外の内容でしたが、とにかく話し方が上手くて面白かったです。エンジニアリングは頑張れば頑張るほど良いとは限らないんだなーと思いました。
現場あるあるですね。
※90パーセンタイル:分布図からレアケースを除くとだいたい90%が正常値範囲内。
竹洞陽一郎さん
個人的感想
大学の講義のような内容でした。教養レベルが1上がった気分です。
情報はただ速く伝達するだけでは意味ない、ユーザーに合わせてコンテキストも最適化することが、「全体最適化」。それすなわちUX。
(まさかUXにつながってくるとは)
フロントエンドエンジニアは「高速化」に目が行きがちで、
コンテキストの最適化はディレクターとかの仕事って感じがしますね。
Brian Birtlesさん(mozilla)
個人的感想
結構シュールなプレゼンだったけど、使えるノウハウがいっぱい詰まった内容でした。
もっとブラウザの仕組みを知っていればもっと理解できたのに・・・orz
私はWEBでアニメーションを使う機会があまりないのですが(本当は使いたいんです)、ブラウザがどのようにCSSを解釈しているかちょっとだけ分かりました。
とりあえずtransform使っておきます。
第52回目・・・
気づいた頃には時遅し・・・。あとで資料見よう・・・。